 node设置全局命令
node设置全局命令
# node设置全局命令
# 前提
- 电脑安装了node
- 有可以执行linux命令的终端
下面我们以mac电脑来举例,window的同学,记得配置以上两个条件也是可以了的,如有小差距,就先自行谷歌检查看看什么问题
首先我们来个最简单的例子:
# 执行一个hello world脚本教程
- 先创建一个hello文件, 没有后缀名的文件(当然你要写后缀名也是可以),然后里面写上如下代码
'use strict';
#!/usr/bin/env node
console.log('hello world');
2
3
解析:#!/usr/bin/env node是指本脚本是通过「/usr/bin/env」路径下的node软件运行。相当于告诉linux该文件用node软件打开。
'use strict';是指使用js的严格语法。
#!/usr/bin/env 这一行代码是你的执行node的安装目录,
如果你们不是这个目录, 可以用 which node 命令查看你们node安装的路径,把路径替换 #!/usr/bin/env 就好
写完代码保存之后,记得先给这个文件权限
chmod 777 hello
chmod 777 是给hello文件最高权限,可读可写 想要了解更多的chmod的操作,自行谷歌了解哈
给完文件权限后,在终端执行
./hello
终端就会打印出hello world了, 恭喜你,最简单的脚本命令执行完成
如果你没有给权限,就执行命令,就会报错 zsh: permission denied: ./hello, 英语好的同学也知道,这个告诉你木有权限
所有每次写了脚本文件,记得 chmod 777 一下, 很容易忘记的,就知道报错没有权限的时候,来chmod就好
这里我们是要用路径 ./hello 才能执行hello文件里面的代码, 如果在其他目录下,就不行了,
如果我们想要hello 这样全局的命令执行这个hello 文件呢, 该怎么做呢?
# 全局自定义命令设置
其实原理很简单:将Linux的全局命令搜索路径,加上脚本所在文件夹的路径。
# 找到终端配置文件
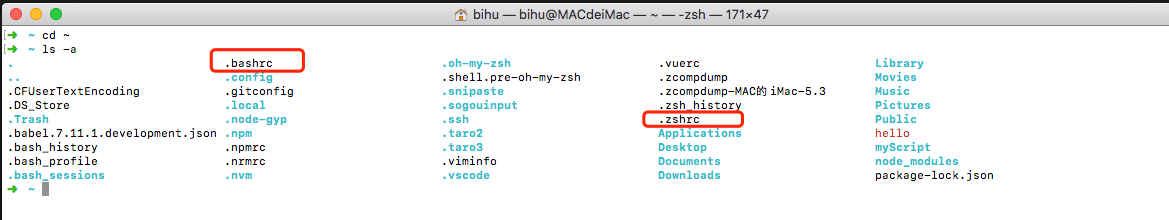
- 终端配置文件默认路径为「/User/用户名」 (也可以直接在终端输入
cd ~),在输入ls -a - 怎么让mac苹果电脑访达显示用户文件夹 (opens new window)
- 原配终端为bash,对应配置文件为「.bash.rc」。装了zsh终端的同学,对应修改「.zsh.rc」
- 解析:.rc文件为终端的配置文件,在重启终端,或者新开终端tab都会读取该文件。

# 修改Linux的全局命令搜索路径
- 打开文件
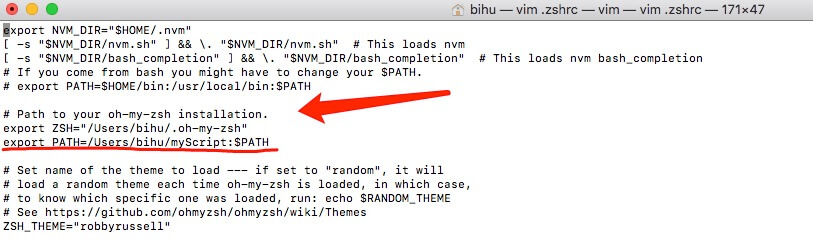
.zshrc,加上一句export PATH=/Users/bihu/myScript:$PATH - 解析:在Linux中,全局命令搜索路径就是通过PATH变量保存起来的。「:」是字符串链接符的意思。类似于js中,var str = '1' + '2';中的「+」

export PATH=/Users/bihu/myScript:$PATH 这一行代码记得加在 # Path to your oh-my-zsh installation.下面即可
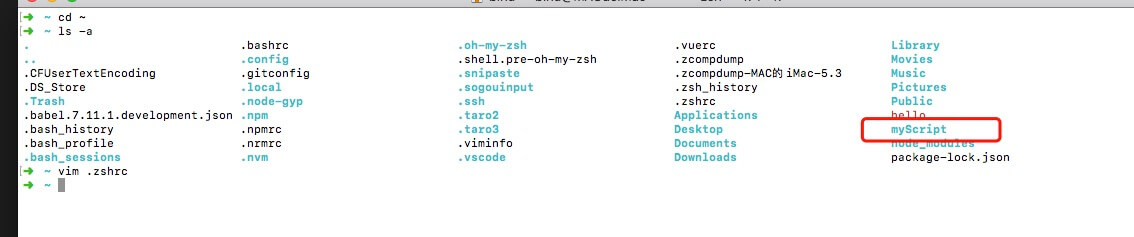
myScript是怎么来的呢,就是我们要新建一个 myScript 文件夹
touch myScript

- 然后我们在
myScript文件夹下面新建一个yu文件,可以不用后缀名
cd myScript
touch yu
2
yu 文件里面写上点内容
'use strict';
#!/usr/bin/env node
console.log('hello world');
2
3
- 记得修改脚本文件权限
终端运行chmod 777 脚本文件名,如示例chmod 777 yu
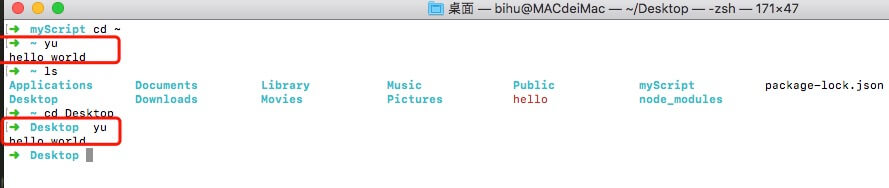
- 重启或新建终端,执行脚本, 直接在终端输入 yu
yu
解析:重启或新建终端是为了读取到刚修改的终端配置文件,让Linux的全局命令搜索路径生效。遍历到我们所开发的脚本。

看不管在哪个目录下,都可以直接使用node全局命令 yu,来装逼了,哈哈哈,剩下的文件的脚本内容呢,靠自己发挥了
参考文章
