 定时器
定时器
# 定时器
setInterval() - 间隔指定的毫秒数不停地执行指定的代码(一直执行)。
setTimeout() - 在指定的毫秒数后执行指定代码(只执行一次)。
requestAnimationFrame() - 屏幕刷新的频率(只执行一次)。
使用setInterVal:
function doStuff(){
// 此处为需要执行一段时间T的代码
}
setInterVal(doStuff, 100);
2
3
4
下来用使用setTimeout模拟setInterval:
function tick() {
doStuff();
setTimeout(tick, 100);
}
tick();
2
3
4
5
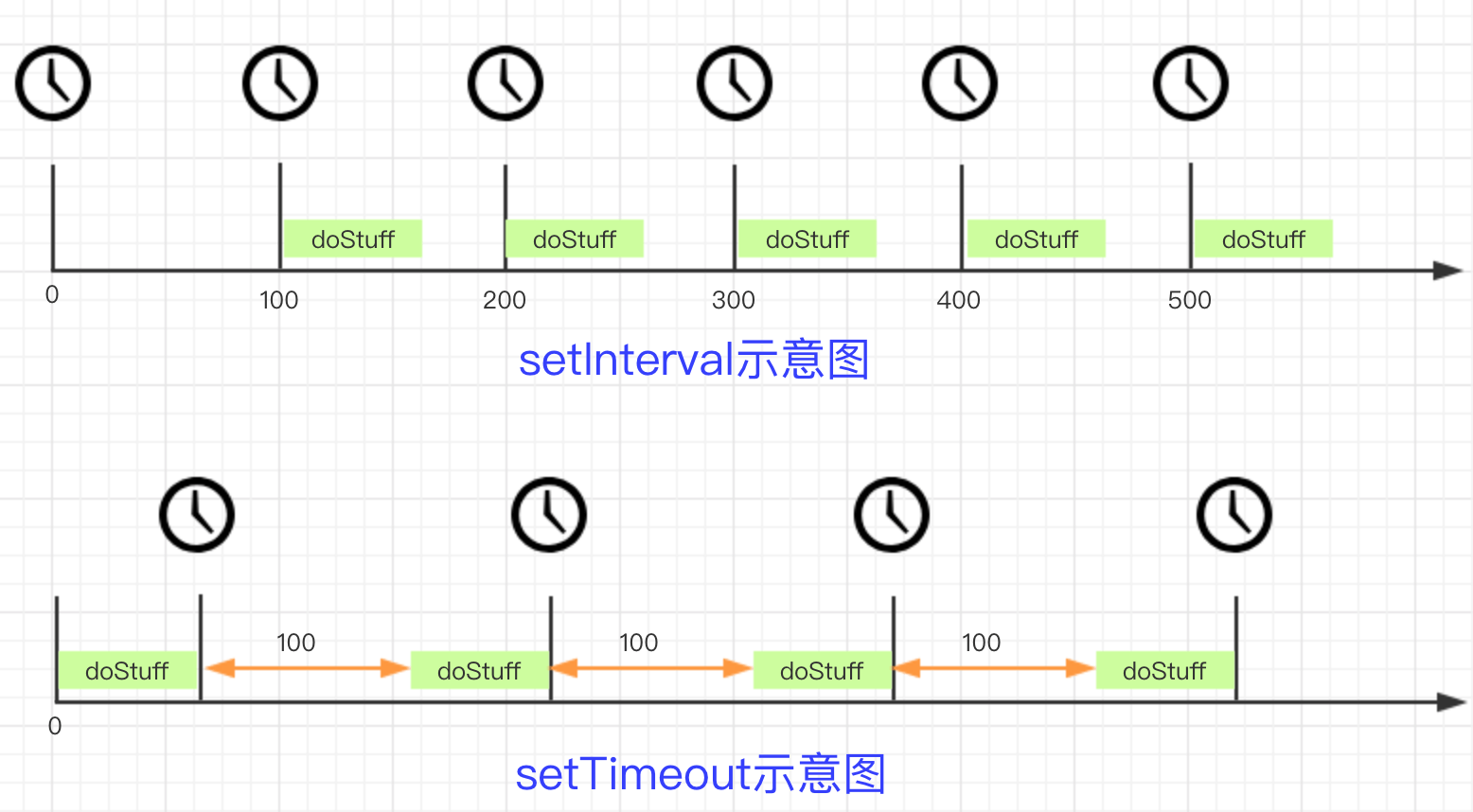
看下正常情况下两者的区别:

setInterval每个定时器之间的间隔是100ms,而setTimeout每隔100ms执行一次doStuff,所以每个定时器之间的间隔是100 + T(doStuff执行时间为T);这个T就是本文的关键了。
- 如果T可以忽略的话,两者的效果是基本相同的。
- T <= 100时,setInterval定时器间隔100,setTimeout定时器间隔100+T。
- 如果T > 100,setTimeout依然如上图,两个定时器之间间隔100+T。 那么setInterval呢?
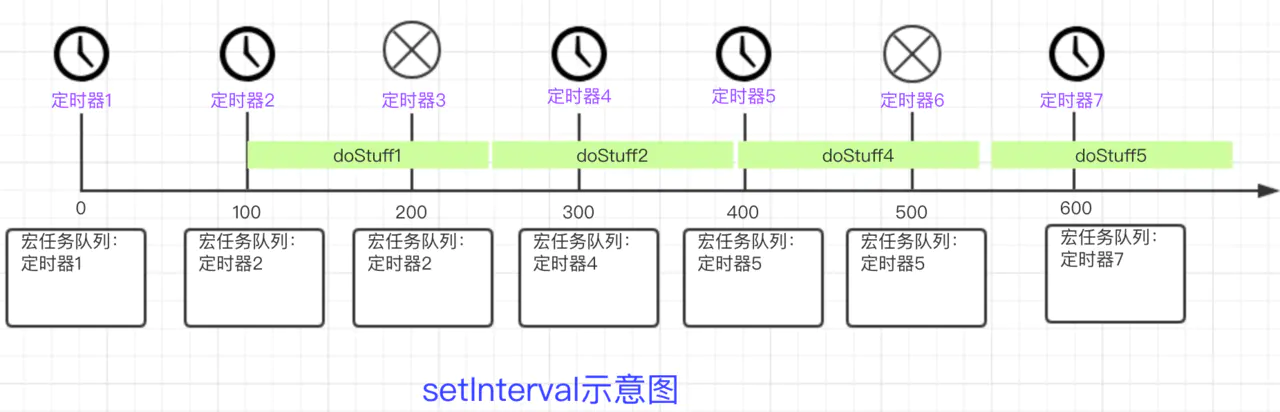
先看下图:

在0ms时,定时器1开始进入宏任务队列;100ms时,定时器1开始执行doStuff1,队列为空,定时器2进入队列;200ms时,因为定时器2(doStuff1还没执行完)在队列中,所以定时器3被跳过。浏览器不会同时创建两个相同的间隔计时器。 300ms时,定时器2已经开始执行,队列为空,定时器4进入队列。以此类推~
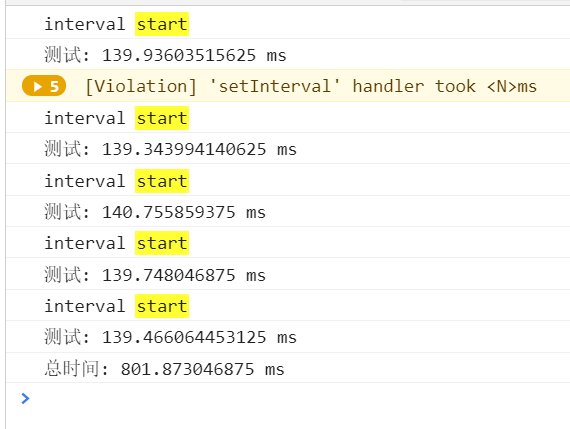
下面我们用代码验证下。T设置为140ms。 我们让定时器运行5次,按照上述理解,总运行时间应该是:100+5*140 = 800ms。 代码如下:
let i = 0;
console.time("总时间");
function doStuff() {
console.log("delay");
dead(140);
console.timeEnd("测试");
}
function dead(delay) {
var start = new Date().getTime();
while (new Date().getTime() < start + delay);
}
let timer = setInterval(() => {
i++;
if (i > 4) {
clearInterval(timer);
setTimeout(() => {
console.timeEnd("总时间");
}, 0);
}
console.log("interval start");
console.time("测试");
doStuff();
}, 100);
consle
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27

可以看出定时器运行了5次,总时间的确为 100 + 140*5 = 800ms。
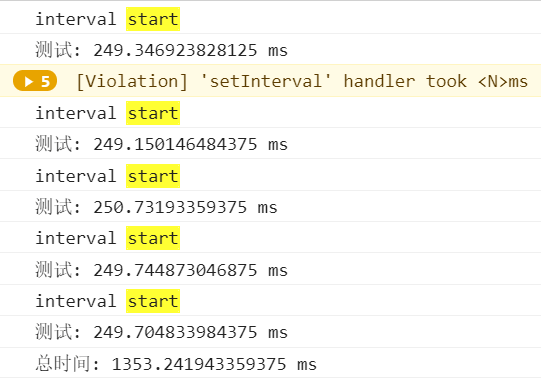
如果我们设置dead(250), 经过测试总时间为 100 + 250 * 5 = 1350;

如果doStuff中的代码是异步的呢?比如像我们常用promise。140ms返回结果。代码如下:
let i = 0;
console.time("总时间");
function delay(i) {
promise(i);
}
function promise(i) {
return new Promise((resole,reject) => {
setTimeout(() => {
resole(i);
}, 140);
}).then(res => {
console.log("res", res);
})
}
let timer = setInterval(() => {
i++;
if (i > 4) {
clearInterval(timer);
setTimeout(() => {
console.timeEnd("总时间");
}, 0);
}
delay(i);
}, 100);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27

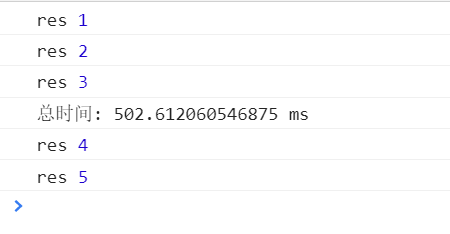
可以看出总时间是500ms,请求接口的异步代码并不会阻塞定时器。这个也很好理解,定时器中的同步代码会直接进入队列,异步代码注册事件,完成后进入队列;所以当异步代码注册事件后,这个定时器就执行完了,并不是等异步代码回来后这个定时器才算结束,不然5次定时器的总时间就是800ms了。
# 根据以上代码效果总结
setInterval只是在特定时间点将代码推入队列,如果已有定时器在队列中,则会跳过。浏览器不会同时创建两个相同的间隔计时器。
setInterval设置定时时间小于函数体内的执行时间时候,则第一次执行定时时间后面的真正的定时时间应该是执行函数体的总时间。
setInterval中的异步代码不会阻塞创建新的定时器。
# requestAnimationFrame
requestAnimationFrame是浏览器用于定时循环操作的一个接口,类似于setTimeout,主要用途是按帧对网页进行重绘。
在Web应用中,实现动画效果的方法比较多,Javascript 中可以通过定时器 setTimeout 来实现,css3 可以使用 transition 和 animation 来实现,html5 中的 canvas 也可以实现。除此之外,html5 还提供一个专门用于请求动画的API,那就是 requestAnimationFrame,顾名思义就是请求动画帧。
为了理解 requestAnimationFrame 背后的原理,我们首先需要了解一下与之相关的几个概念:
# 1. 页面可见
当页面被最小化或者被切换成后台标签页时,页面为不可见,浏览器会触发一个 visibilitychange事件,并设置document.hidden属性为true;切换到显示状态时,页面为可见,也同样触发一个 visibilitychange事件,设置document.hidden属性为false。
# 2. 动画帧请求回调函数列表
每个Document都有一个动画帧请求回调函数列表,该列表可以看成是由<handlerId, callback>元组组成的集合。其中handlerId是一个整数,唯一地标识了元组在列表中的位置;callback是回调函数。
# 3. 屏幕刷新频率
即图像在屏幕上更新的速度,也即屏幕上的图像每秒钟出现的次数,它的单位是赫兹(Hz)。 对于一般笔记本电脑,这个频率大概是60Hz, 这个值的设定受屏幕分辨率、屏幕尺寸和显卡的影响。
# 4. 动画原理
根据上面的原理我们知道,你眼前所看到图像正在以每秒60次的频率刷新,由于刷新频率很高,因此你感觉不到它在刷新。而动画本质就是要让人眼看到图像被刷新而引起变化的视觉效果,这个变化要以连贯的、平滑的方式进行过渡。 那怎么样才能做到这种效果呢?
刷新频率为60Hz的屏幕每16.7ms刷新一次,我们在屏幕每次刷新前,将图像的位置向左移动一个像素,即1px。这样一来,屏幕每次刷出来的图像位置都比前一个要差1px,因此你会看到图像在移动;由于我们人眼的视觉停留效应,当前位置的图像停留在大脑的印象还没消失,紧接着图像又被移到了下一个位置,因此你才会看到图像在流畅的移动,这就是视觉效果上形成的动画。
# requestAnimationFrame用法
写法:handlerId = requestAnimationFrame(callback)
(1) 传入一个callback函数,即动画函数;
(2) 返回值handlerId为浏览器定义的、大于0的整数,唯一标识了该回调函数在列表中位置。
浏览器执行过程:
(1) 首先要判断document.hidden属性是否为true,即页面处于可见状态下才会执行;
(2) 浏览器清空上一轮的动画函数;
(3) 这个方法返回的handlerId 值会和动画函数callback,以>handlerId , callback< 进入到动画帧请求回调函数列;
(4) 浏览器会遍历动画帧请求回调函数列表,根据handlerId 的值大小,依次去执行相应的动画函数。
取消动画函数的方法:
cancelAnimationFrame(handlerId)
来个例子:
let progress = 0;
//回调函数
function render() {
progress += 1; //修改图像的位置
if (progress < 100) { //在动画没有结束前,递归渲染
console.log(progress);
window.requestAnimationFrame(render);
}
}
//第一帧渲染
window.requestAnimationFrame(render);
2
3
4
5
6
7
8
9
10
11
# setTimeout与requestAnimationFrame 对比
- setTimeout
理解了上面的概念以后,我们不难发现,setTimeout 其实就是通过设置一个间隔时间来不断的改变图像的位置,从而达到动画效果的。但利用seTimeout实现的动画在某些低端机上会出现卡顿、抖动的现象。 这种现象的产生有两个原因:
setTimeout的执行时间并不是确定的。在Javascript中, setTimeout 任务被放进了异步队列中,只有当主线程上的任务执行完以后,才会去检查该队列里的任务是否需要开始执行,因此 setTimeout 的实际执行时间一般要比其设定的时间晚一些。刷新频率受屏幕分辨率和屏幕尺寸的影响,因此不同设备的屏幕刷新频率可能会不同,而 setTimeout只能设置一个固定的时间间隔,这个时间不一定和屏幕的刷新时间相同。
以上两种情况都会导致setTimeout的执行步调和屏幕的刷新步调不一致,从而引起丢帧现象。 那为什么步调不一致就会引起丢帧呢?
首先要明白,setTimeout的执行只是在内存中对图像属性进行改变,这个变化必须要等到屏幕下次刷新时才会被更新到屏幕上。如果两者的步调不一致,就可能会导致中间某一帧的操作被跨越过去,而直接更新下一帧的图像。假设屏幕每隔16.7ms刷新一次,而setTimeout每隔10ms设置图像向左移动1px, 就会出现如下绘制过程:
- 第0ms: 屏幕未刷新,等待中,setTimeout也未执行,等待中;
- 第10ms: 屏幕未刷新,等待中,setTimeout开始执行并设置图像属性left=1px;
- 第16.7ms: 屏幕开始刷新,屏幕上的图像向左移动了1px, setTimeout 未执行,继续等待中;
- 第20ms: 屏幕未刷新,等待中,setTimeout开始执行并设置left=2px;
- 第30ms: 屏幕未刷新,等待中,setTimeout开始执行并设置left=3px;
- 第33.4ms: 屏幕开始刷新,屏幕上的图像向左移动了3px, setTimeout未执行,继续等待中;
从上面的绘制过程中可以看出,屏幕没有更新left=2px的那一帧画面,图像直接从1px的位置跳到了3px的的位置,这就是丢帧现象,这种现象就会引起动画卡顿。
- requestAnimationFrame
与setTimeout相比,requestAnimationFrame最大的优势是由系统来决定回调函数的执行时机。具体一点讲,如果屏幕刷新率是60Hz,那么回调函数就每16.7ms被执行一次,如果刷新率是75Hz,那么这个时间间隔就变成了1000/75=13.3ms,换句话说就是,requestAnimationFrame的步伐跟着系统的刷新步伐走。它能保证回调函数在屏幕每一次的刷新间隔中只被执行一次,这样就不会引起丢帧现象,也不会导致动画出现卡顿的问题。
除此之外,requestAnimationFrame还有以下两个优势:
**CPU节能:**使用setTimeout实现的动画,当页面被隐藏或最小化时,setTimeout 仍然在后台执行动画任务,由于此时页面处于不可见或不可用状态,刷新动画是没有意义的,完全是浪费CPU资源。而requestAnimationFrame则完全不同,当页面处理未激活的状态下,该页面的屏幕刷新任务也会被系统暂停,因此跟着系统步伐走的requestAnimationFrame也会停止渲染,当页面被激活时,动画就从上次停留的地方继续执行,有效节省了CPU开销。
**函数节流:**在高频率事件(resize,scroll等)中,为了防止在一个刷新间隔内发生多次函数执行,使用requestAnimationFrame可保证每个刷新间隔内,函数只被执行一次,这样既能保证流畅性,也能更好的节省函数执行的开销。一个刷新间隔内函数执行多次时没有意义的,因为显示器每16.7ms刷新一次,多次绘制并不会在屏幕上体现出来。
- 优雅降级
由于requestAnimationFrame目前还存在兼容性问题,而且不同的浏览器还需要带不同的前缀。因此需要通过优雅降级的方式对requestAnimationFrame进行封装,优先使用高级特性,然后再根据不同浏览器的情况进行回退,直至只能使用setTimeout的情况。下面的代码就是有人在github上提供的polyfill,详细介绍请参考github代码 requestAnimationFrame。
if (!Date.now)
Date.now = function() { return new Date().getTime(); };
(function() {
'use strict';
var vendors = ['webkit', 'moz'];
for (var i = 0; i < vendors.length && !window.requestAnimationFrame; ++i) {
var vp = vendors[i];
window.requestAnimationFrame = window[vp+'RequestAnimationFrame'];
window.cancelAnimationFrame = (window[vp+'CancelAnimationFrame']
|| window[vp+'CancelRequestAnimationFrame']);
}
if (/iP(ad|hone|od).*OS 6/.test(window.navigator.userAgent) // iOS6 is buggy
|| !window.requestAnimationFrame || !window.cancelAnimationFrame) {
var lastTime = 0;
window.requestAnimationFrame = function(callback) {
var now = Date.now();
var nextTime = Math.max(lastTime + 16, now);
return setTimeout(function() { callback(lastTime = nextTime); },
nextTime - now);
};
window.cancelAnimationFrame = clearTimeout;
}
}());
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
