 MVC、MVP、MVVM区别
MVC、MVP、MVVM区别
# # MVC、MVP、MVVM区别
软件中最核心的,最基本的东西是什么? 是数据,我们写的所有代码,都是围绕数据的。
围绕着数据的产生、修改等变化,出现了业务逻辑。
围绕着数据的显示,出现了不同的界面技术。
# # MVC
网上很多资料对MVC看似有矛盾,其实是因为MVC模式主流分为主动MVC和被动MVC两种。
# # 主动MVC
主动MVC也是对应着传统MVC理论思想,其中的主动是表示,Model变化会主动通知View更新。
Modal: 封装与应用程序的业务逻辑相关的数据以及对数据的处理方法。不要认为Modal是数据库的Entity层,其实理解为业务层更恰当。
View: 负责数据的展示,因为是Modal主动更新View,所以View需要事先订阅Modal的变化
Controller: M和V之间的连接器,接受View层的变化并更新到Modal上

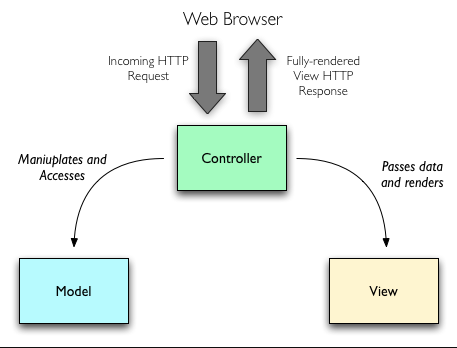
# # 被动MVC
这是常规Web MVC框架使用的模式,如ASP .NET MVC,Struts。Controller是一个核心层,负责管理View和Modal。
被动MVC中,模型Modal对视图View和控制器Controller一无所知,仅仅是被使用。视图也不会主动订阅Modal的更新。视图的显示是根据控制器来决定。

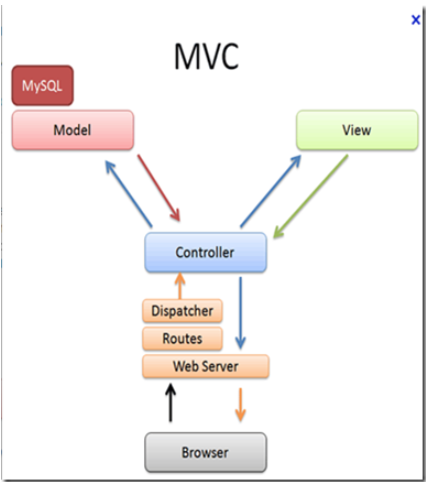
# # 实际项目应用MVC
实际项目中,对MVC的应用往往采用更灵活的方式,除了每层各司其职外,还需要加入用户的交互指令。
如果你熟悉ASP .NET MVC,一定对以下这张图不陌生。

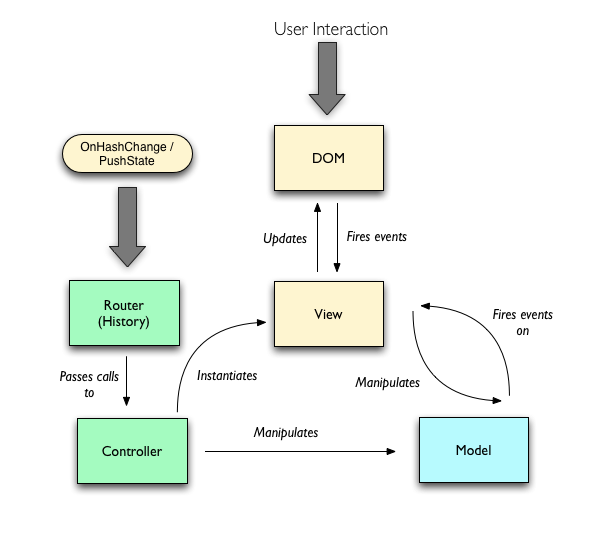
如果你熟悉Backbond,则更复杂些。用户既可以通过发送DOM事件到View,View再要求Model发生改变。也可以通过URL改变触发Controller层,从而改变View。Backbond View层比较重而Controller比较轻。

# # MVP
MVP是MVC的一种变种,其跟传统的MVC不同的表现在:
View层和Modal层没有直接关系,都是通过Presenter传递
Presenter与View层通信是双向的

# # MVVM
MVVM跟MVP基本类似,Presenter替换为ViewModal。其区别是MVVM通过双向数据绑定(通过事件同步到ViewModal和View)来进行View和ViewModal的同步。Vue、Angular、Ember都是采用这种模式。
MVVM使得前后端分离更加彻底。前端不再仅仅是UI层展示,可以将后端更多的业务逻辑搬到前端进行处理,后台除了提供常规的数据库业务数据,有更多的精力去专注于保持系统稳定和可扩展性。

# # 参考文章:
Scaling Isomorphic Javascript Code (opens new window) (opens new window)
阮一峰 MVC,MVC,MVP 和 MVVM 的图示 (opens new window) (opens new window)
开发中的MVVM模式及与MVP和MVC的区别 (opens new window) (opens new window)
