 读书精要
读书精要
# # 读书精要
# # 1. 《金字塔原理》
- 说话思考时,按照金字塔思想论述,而不是照顾到所有细节点(不啰嗦)。另外灵活应用归纳法。
- 纸质说明:STAR法则,情境-任务-行动-结果。事情什么情况发生-你如何明确你的任务-针对情况分析,你采用了什么行动-结果如何,学习到了什么。
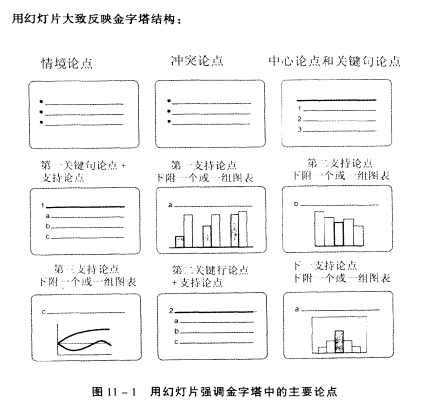
# # 1.1 展示金字塔
短信息,使用书面或邮件的方式记录;长信息,使用ppt记录。 观众总是先看到逻辑关系的存在,然后才能理解它。
- 多级标题法
- 下划线法
- 小数编号法
- 行首缩进法
# # 1.2 PPT展示
# # 1.2.1 ppt展示原则
- 只包含最重要的、经过适当分组和总结的思想观点,叙述时尽量简洁
- 演示应尽量用各种图表配合(理想比例是90%图表,10%文本),图表也尽量简单易懂
- 演示反映经过深思熟虑后的剧本。
# # 1.2.2 知道你要演示什么
- 每次只演示和说明一个论点
- 论点使用简短陈述性语言,而不是标题性语言(做到观众不误解)
- 文本尽量简短,使用简单的单词和数字,字号足够大
- 增加趣味性(比如不同组织部分逐一显示,边演示边解释)


# # 2.《少有人走的路》
人生苦难重重。解决人生问题的关键在于自律。
回避问题和逃避痛苦的倾向,是人类心理疾病的根源。自律是解决人生问题最主要的工具,也是消除人生痛苦最重要的方法。所谓自律,就是主动要求自己以积极的态度去承接痛苦,解决问题。
- 积极主动
- 延迟满足感:先做困难的事,先苦后甜
- 责任感:不要把责任推卸到别人头上
# # 3.《7个好习惯》
- 积极主动。
- 以终为始。确定好目标
- 要事第一。四象限法则
- 双赢思维
- 知己解彼
思考:
- 向上管理:时刻汇报当前工作内容,有困难提前提
- 做自己的Owner:要有owner思维,多去思考整体大盘,而不是仅仅在你的专业
# # 4. 《影响力》
有点心理学的范畴,讲述影响你生活行为的一些因素。举几个案例:
- 我们在要别人帮忙时,给出一个理由,得到帮助的概率会大增。
- 对比原则:当你买衣服首先买好了贵的西装,再买相对便宜的配饰会容易接受的多;当你买了车,车的配饰以及保险会好卖的多。
- 涨价去库存原则:因为人性贪利,都会愿意去赌这个价值会更高。
- 垫底原则:看房时先看较差的地方,后面稍微好点的地方就更容易接受。
常有的因素:
- 互惠
- 为什么超市总喜欢提供“免费试用”
- 承诺
- 当你向陌生人承诺保管他东西时,基本上这东西就不会丢。
- 社会认同
- 中国式过马路,从众原则。
- 喜好
- 你更喜欢与自己有相同经历/偏好/运动的人。
- 漂亮姑娘当车模,爱屋及乌。
- 权威。具有独立思考的成年人也会为了服从权威命令,而作出一些完全丧失理智的事。
- 为什么行骗高手总是以换装作为一种手段
- 稀缺。失去某种东西的恐惧,比得到这东西的渴望,更具有行动性。
- 自由可以减少,但你不能完全没自由。
# # 5. 《拖延心理学》
阐述与拖延有关的行为、心理、大脑等内容
拒绝拖延,执行提示点:
视觉提示(或者听觉提示),使用便签罗列做事项要事第一,罗列清单,每天不超过5个
# # 6. 《领导力法则》
- 影响力法则
- 过程法则
- 领导力不是一蹴而就,而是经年累月
# # 7.《Python 深度学习》
# # 1. 深度学习
深度学习是机器学习的一个分支领域,而机器学习属于人工智能的范畴。机器学习(特别是深度学习),较少的数学理论,并且以工程为导向,需要上手实践的学科。
利用机器学习,输入的是数据和从这些数据中预期得到的答案,系统输出的是规则。这些规则随后可用于新的数据,并使计算机自主生成答案。
机器学习是将输入(比如图像)映射到目标(比如标签“猫”),这一过程是通过观察许多输入和目标的示例来完成的。
# # 神经网络
在深度学习中,分层几乎都是通过神经网络的模型来学习得到的。神经网络中每层对输入数据所做的具体操作保存在该层的权重中,其本质上是一串数字。
- 每层实现的变化由其权重来
参数化,
从技术角度上看,就是把待分类的图像拆分成许多通道像素点,这些数据通过坐标转换(模型),最终得到期待值。这个期待值一开始可能是错的,但通过不断迭代学习,可以提高这个期待着的概率。
# # 8. 《深入浅出NodeJS》
# # Node为什么选择Javascript
- 高性能 - V8
- 符合事件驱动
- 没有历史包袱
# # Node实现
传统JS只能运行在浏览器中(沙箱环境),除了V8解释JS语法字符串外,还有WebKit(渲染内核)、HTML/DOM接口以及浏览器环境提供的事件循环。
Node去除跟UI相关的WebKit、HTML/DOM等接口,使用Libuv作为环境提供事件循环,使得使用上基本一致(浏览器通过事件驱动服务界面交互,Node通过事件驱动服务I/O)。
Node意义:Node打破了过去JavaScript只能在浏览器中运行的局面。前后端编程环境统一,大大降低前后端切换所需要的上下文交换代价。
# # Node网络编程
HTTP基于请求响应,一问一答。 从协议角度看,浏览器其实是一个HTTP的代理,用户的行为将会通过它转换为HTTP请求,发送给服务端。
- node封装了http服务(应用层),它还提供tcp/udp(传输层)服务
- 请求头解析:req.method/url/headers
- 响应头设置:setHeader可进行多次,只有调用writeHeader后才会把报头写入到连接中。
- 响应正体设置:res.write/end,end如果带数据,等同于write + end
# # request
对TCP连接的读操作,http模块将其封装为ServerRequest对象。报文头通过http_parser进行解析
报文头第一行(请求行)如: GET / HTTP/1.1- req.method
- req.url
- req.httpVersion
其余报头(首部字段)是很规律的- req.headers
报文体部分抽象为一个只读流。如果业务逻辑要读取报文中的数据,要在这个数据流结束后才能操作。如:
function(req, res) {
var buffers = []
req.on('data', trunk => buffers.push(trunk))
req.on('end', () => {
var buffer = Buffer.concat(buffers)
// TODO
res.end('hello world')
})
}
2
3
4
5
6
7
8
9
10
HTTP请求对象和HTTP响应对象是相对较底层的封装,现行的Web框架如Connect和Express都是在这两个对象的基础上进行高层封装的。
# # response
- 报文体头api:res.setHeader和res.writeHeader
- 可以调用setHeader多次设置,但只有调用writeHeader后,才会写入到连接中。
- Date、Connection等响应头字段,node自动添加上了。
- 报文体api: res.write和res.end
- end会先调用write发送数据,然后发送信号告知服务器这次响应结束
务必在结束时调用res.end结束请求。
一旦开始了发送数据,setHeader和writeHeader将不再生效
# # 9.《重构 - 改善既有代码的设计》
软件开发的经典,生动阐述了重构原理和具体做法。
稍有不足的是案例都是Java语言,更偏向于面向设计的写法,有些内容不太适合目前前端主流的函数式编程。
# # 10.《三毛》合集
《撒哈拉的沙漠》 讲述三毛和荷西在撒哈拉沙漠里的故事
《梦里花落知多少》 讲述荷西意外身亡后对他的思念,字里行间能感受到他们之间的爱情以及失去爱人后的痛苦
# # 11.《怦然心动的人生整理魔法1-3》
断舍离思维,失去也是得到。强烈推荐第一部
- 判断一件物品是否值得留下:当你看到它是否还是有怦然心动的感觉。
- 只留下让你怦然心动的,其他的统统“扔掉”。
- 贵买贱用才是最大浪费。
# # 12.《ES6标准入门》
必读书,阮一峰老师经典书籍。
# # 对象解构
let a = [{a: 1}, {a:2}]
let b = a.map(i => ({...i, label: i.a, value: i.a}))
// or Object.assign浅拷贝
// let b = a.map(i => Object.assign({}, i, { label: i.a, value: i.a }))
console.log(b) // [ { a: 1, label: 1, value: 1 }, { a: 2, label: 2, value: 2 } ]
2
3
4
5
6
# # Proxy
代理。Proxy用于修改某些操作(如in/apply/get/set等)的默认行为,相当于对编程语言进行编程。
function createProxyArray(arr) {
return new Proxy(arr, {
get(target, propKey, receiver) {
console.log(target, propKey, receiver) // target: [1, 2, 3] propKey: '-1' receiver: Proxy
let index = Number(propKey)
// 负数处理
if (index < 0) propKey = String(target.length + index)
return Reflect.get(target, propKey, receiver)
}
})
}
// 拦截数组可为负数
let arr = createProxyArray([1, 2, 3])
arr[-1]
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# # 修饰器
修饰器只能作用在类或类的方法上,不能作用在普通函数上,因为存在变量提升问题。
作用在类上:
@decorator
class A {}
// 等同于
class A {}
A = decorator || A
2
3
4
5
6
7
8
作用在类的方法上:
class A {
@readonly
name() {
console.log(1)
}
}
// 等同于
readonly(target, name, descriptor) // 装饰器内可修改descriptor值
Objeact.defineProperty(A.prototype, 'name', descriptor)
2
3
4
5
6
7
8
9
10
11
12
举例mixin:
function mixin(...args) {
return function(target) {
Object.assign(target.prototype, ...args)
}
}
@mixin({ foo() {console.log(1)} })
class MyClass() {}
new MyClass().foo() // 1
2
3
4
5
6
7
8
9
10
11
