 ESlint代码检查规范 - React ReactNative
ESlint代码检查规范 - React ReactNative
# # ESlint代码检查规范 - React/ReactNative
在前端编码时,为了规范每个成员的代码风格以及避免低级的错误,我们可以使用Eslint来制定规则.本文旨在帮助团队成员形成良好的React代码规范。推荐使用Airbnb Eslint规范 (opens new window) (opens new window)+自定义Rules (opens new window) (opens new window)。
# # Airbnb Eslint规范
目前使用eslint不再需要自己手动装太多npm包,社区已经在最新eslint初始化命令中自动安装。
# # 安装Eslint
有全局安装和本地安装两种方式,推荐本地安装
npm install --save-dev eslint
2
# # 初始化Eslint
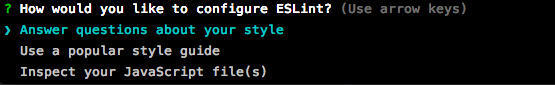
初始化会供用户很多可选的选择,这里推荐使用流行的Airbnb Eslint。安装完后,在package.json中会自动安装需要的依赖,分别为eslint-config-airbnb、eslint-plugin-import、eslint-plugin-jsx-a11y、eslint-plugin-react。同时也会创建.eslintrc配置文件
eslint --init
2

# # Eslint检查
eslint的Command Line Interface (opens new window) (opens new window)有命令行调用接口,如何搭配命令行取决于项目风格。格式:
eslint [options] [file|dir|glob]*
2
eg:当前app目录下监测js并打印报错
eslint --quiet --ext .js app
2
--ext [String] Specify JavaScript file extensions - default: .js
--quiet Report errors only - default: false
2
3
tips: 如果测试执行报错,可能你同时安装了本地和全局eslint,这里可以把eslint命令指定为本地路径:
./node_modules/.bin/eslint,参考见该issue (opens new window) (opens new window)
# # 自定义Rules
自定义Rules综合考虑了笔者部门小伙伴习惯的Vue风格,如不使用分号结尾,以及React特殊的JSX语法,形成以下推荐配置:
module.exports = {
"extends": ["airbnb"], // 使用airbnb规则
"parser": "babel-eslint",// React使用了大量ES6语法,使用babel-eslint解析器代替默认的Espree
"globals": { // 全局变量设置
"__DEV__": false // false 表示这个全局变量不允许被重新赋值
},
"rules": {
// 4个空格
"indent": [2, 4],
"react/jsx-indent": [2, 4],
"react/jsx-indent-props": [2, 4],
"semi": [2, "never"], // 是否使用分号结尾
"no-console": 'off', // 允许console
"max-len": "off", // 单行没有字数限制
"object-curly-newline": "off", // 关闭大括号内换行符的一致性
"comma-dangle": "off", // 关闭是否使用拖尾逗号
"arrow-parens": "off", // 关闭箭头函数是否需要大括号
"react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }], // 允许使用js/jsx文件扩展
"react/sort-comp": "off", // 关闭sort
"react/no-array-index-key": "off",// 允许使用index作为List的key
"no-unused-expressions": "off",// 允许三元表达式
"import/no-unresolved": "off",// 允许require image
"react/no-multi-comp": "off", // 允许一个文件定义多个组件
"react/display-name": "off", // 不需要给组件定义displayName
}
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
注意:需要额外安装babel-eslint以解析ES6语法:
npm install \--save-dev babel-eslint
